

- #Weebly add border to text code#
- #Weebly add border to text download#
- #Weebly add border to text free#
Paste the Google Calendar code (that you copied earlier) into the text field. Select Click to set Custom HTML Edit Custom HTML. Drag and drop the embed code element to your page.

Art helps us to decorate the page border with some arts. In the main editor, drag and drop the Embed Code element to your site.Width is the Border line width and can be adjusted accordingly to our opinion.Now, let's say we want to add 1 additional row to the bottom of the table. blog-read-more CSS class will be a difficult task. Okay, we're back in the Weebly Editor and have our basic 3x3 table setup. Each Weebly theme uses different set of source codes, hence finding the.

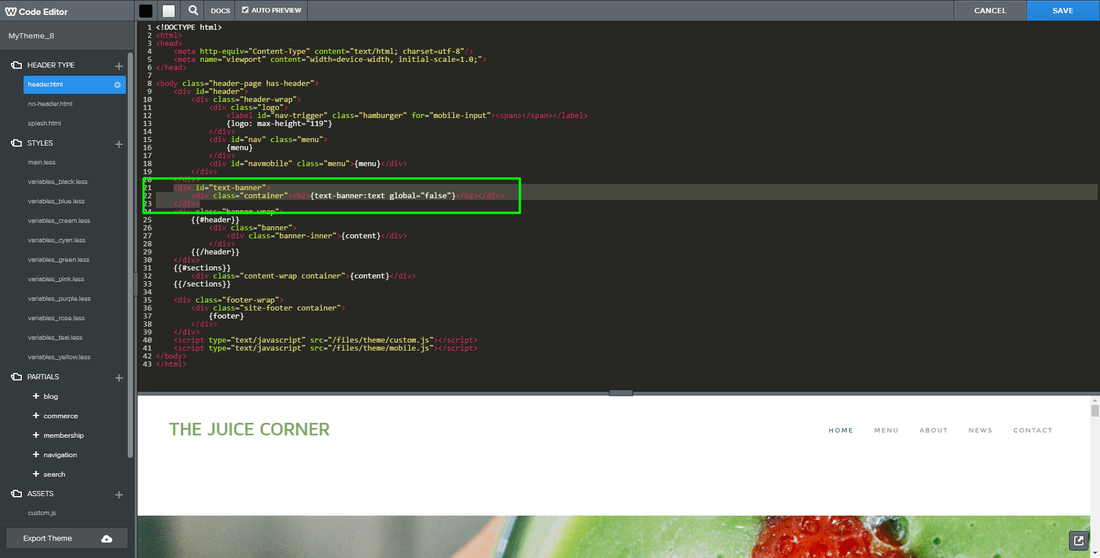
Color lets us to choose the color of the border line, Automatic color will be Black. Go to Themes tab and click on the Edit HTML / CSS button to open Weebly code editor.Style option allows us to choose how the lines should be, like dotted lines, double lines and so on.The selection can be done with the use of buttons available in the Preview option.Also we can use the Custom option where we can choose where the border line should be in the page.Click on your preferred options: None, Box, Shadow, 3-D.Select the Page border, in the setting select how your border should be.Open your Word document, click on the Border drop box in the paragraph ribbon and select Borders and Shading.Note that you can define several border styles and apply them to different sections of your doc, so that the for example, your first page has a custom look and feel. To add Text > Click T Tool Click anywhere on your page and type. Click on the Marquee Tool (Dashed Square). I'm finally getting brave enough to tackle this, but I'm not having success.Yes, tou can definitely add a custom box border in your Word document pages and glad that we can help. In the layers palette add a new layer and call it Border. Also, by setting this paragraph to 250 percent, it is automatically 250 percent higher than the parent container - forcing an overflow.

To have no border at all, double click on the border, then click on the Line Color dropdown and choose No Line. To change the style of the border, double click on the border, then click on the Line Style dropdown to choose different border. Your article will have a border around it.
#Weebly add border to text download#
Download a border in your favorite format, open it in Word, Adobe. Resize the text box by dragging a corner resizing handle. In the File name text box, type the name of the source database or click.
#Weebly add border to text free#
The free versions are available in four different formats: as a Microsoft Word DOC, Acrobat PDF, as well as PNG and JPG image files. In Visual Studio, open your solution, and add a WiX project to it: go to the. You can also make changes to a selected template by adding custom text, title, or things like a button or a slideshow. Each page border is available in your choice of several free versions, or a 7 editable version. I copied and saved a reply that said: (Sorry that I can't give credit where credit is due.)īy using overflow-y, we can create scroll bars when the contents of this div are bigger/higher than the container. These page borders are easy to download and print. Is there a way to control the behavior of one particular text box on one particular page only? The text click to set custom HTML will appear. choose your page layout On the left, select the page layout you want your text banner to appear on. Below you will find a short video to demonstrate this example, and to show. Navigate back to your Weebly site and click and drag the Embed Code element to the location you have chosen. Open Weeblys HTML/CSS Editor Click on 'Theme' at the top, then click on 'Edit HTML/CSS' in the bottom-left. Even if you are not familiar with custom HTML and CSS, there are a tools to help. (This is on a password-protected page, so I do not want to share the URL.) Rather than deleting old announcements, I would like to limit the height of this text box and have it add a scroll bar when it exceeds the set height. Old HTML instructions: I have saw multiple people asking if there it was a way to add text or a paragraph to their Weebly site that had a box around it, or a background color with a border. The page section will expand as you fill it. I have a text box on a page that basically keeps track of announcements. Adding text, images, and more is as simple as going to the Build tab and dragging an element onto your page. I posted the following in October of last year:


 0 kommentar(er)
0 kommentar(er)
